首先本社畜结婚了 \撒花/
步入正题:我们婚礼准备了大半年,做一份电子请柬也是考虑到老婆设计能力跟我的码力,想要做一个独特纪念意义的作品。
考虑到网页需要一定的交互和数据存储功能,还是需要一个服务器,于是花了99大洋搞了个企鹅2G2核的云服务器并注册域名,合计成本一百出头。技术路线的话, 尝试过微信小程序,但4MB大小限制和开源资源有限,浅浅尝试之后就放弃了, 转投传统网页运用。
确定了技术路线之后是对请柬功能进行梳理和设计。大致想要一个照片墙,一个留言板,一个地图导航。 初步构想为一个单页应用,导航栏到三列先在底部,向下滚动后粘在顶部。然后搜到了hugo osprey 主题刚好符合导航栏的需求,遂将其克隆一份出来进行改造。
视觉设计

视觉设计部分的东西由老婆大人一手包办,包括头图设计,标题,按钮,整体配色。 logo算是小彩蛋, 魔改自双人成行,也是我们一起打穿的第一个游戏。这部分主要展现老婆ps功底,然后素材和设计方案通过蓝湖 平台跟我共享。实际使用素材再根据实地测试进行微调。
这一部分花的时间比较多,主要是CSS微调跟素材更新贯穿项目始终,大家总会有新的想法嘛。
地图导航
参考百度地图开放平台的API文档 , 可以在网页中插入地图,点击链接可唤起百度网页运用进行导航。主打一个够用就行。
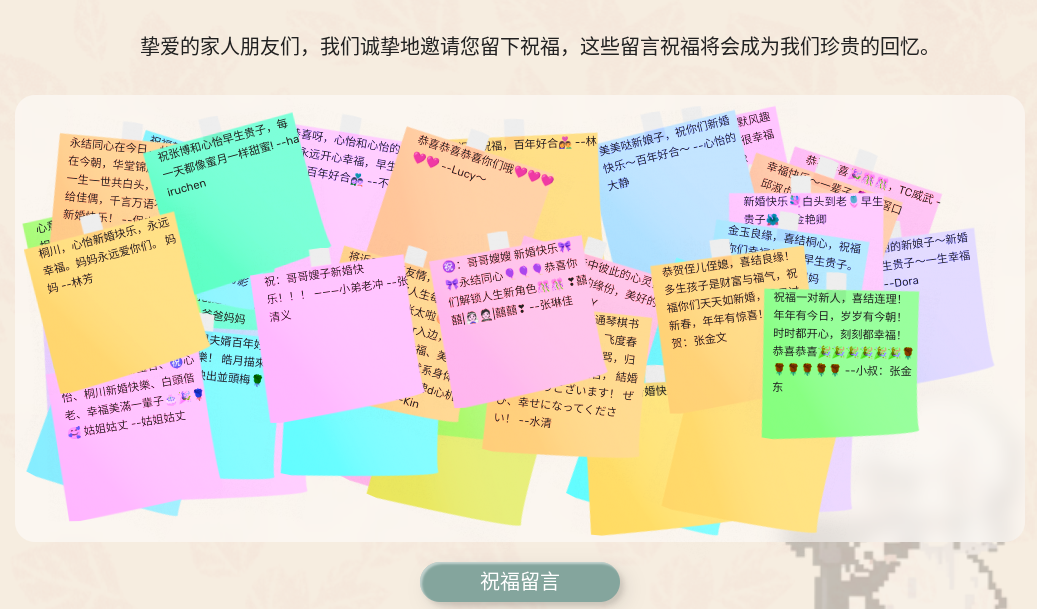
留言板

经过一番深思熟虑的讨论后,最终视觉设计确定为网红咖啡店那种贴满便签风一吹掉一地的那种留言墙。
用plumber手搓了一个后端的api, 实现留言功能的增删改查四个接口并用sqlite储存。然后用用原生JS+html+css 手搓了前端留言版和交互功能。最终效果除了发送留言的基础功能外, 便签还可以在留言墙区域内通过触屏或鼠标自由拖动,最终效果很满意。
原生js部分的代码参考了B站教程 (才几百播放也不知道是不是二手视频)
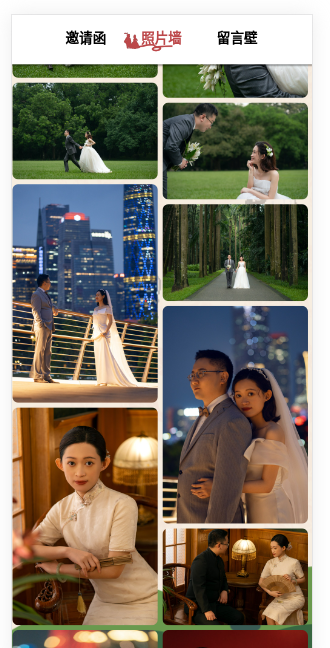
照片墙

照片墙借鉴ins瀑布流的双栏设计, 使用flex布局设计了双栏显示, 并引入photoswipe 库 实现图库在移动端/PC端点击放大,滑动翻页等功能。
小结
本R调包侠本着能调包就不手写的原则,广泛打捞各种开源库,项目中多次感叹开源工具丰富。互联网时代各类资源丰富,做一只善于检索和整合资源的缝合怪才是这个版本的答案呐。
地址是: https://tctcab.top/ 欢迎路过的朋友留言 🤟