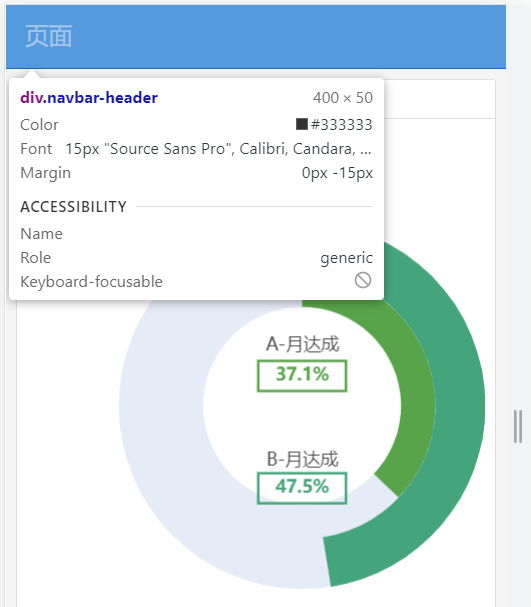
本楼主最近在尝试用 flexdashboard 做一些可视化面板,由于前些天刚了解了一些配色的包, 这次就用了起来,然而等调完颜色突然觉得面板最上面的“蓝颜色条”和整体很不协调,所以想改这颜色。根据以前坛友们教的方法,我把生成的 .html 文件用谷歌浏览器打开,进入开发者模式,查看那个“蓝颜色条”下面是撒设定,可是看到了俺也不会改。

试了下在文档里加上下面的 css 设定,但是不管用。路过的坛友们如果不知道答案,但是刚好注册了 chatGPT 的话,也请帮俺问问。
```{css}
div.navbar-header {
color: red;
}